Générateur de pizza

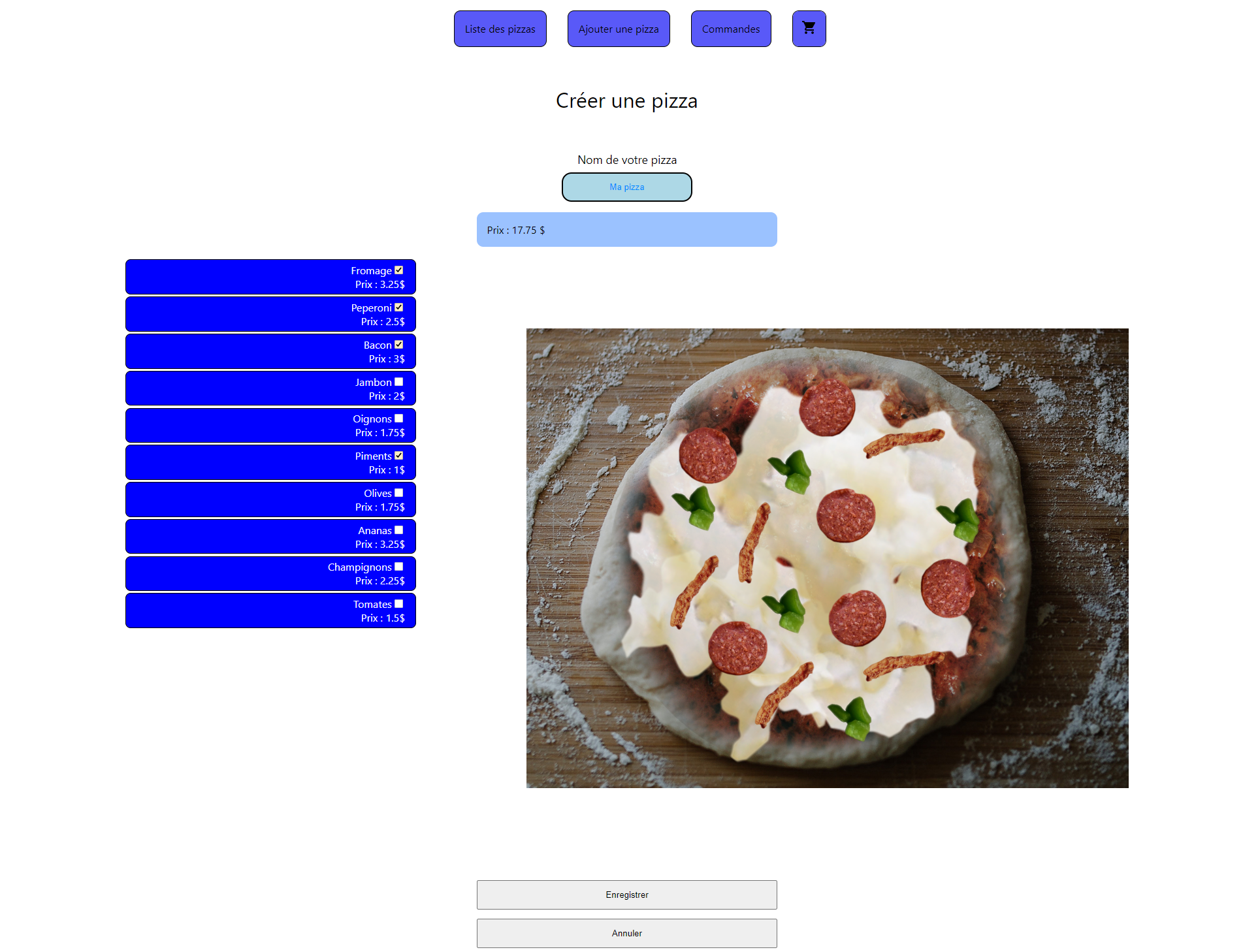
Ce projet est un exercice d’utilisation de React. Ce projet permet à un utilisateur de choisir des pizzas, voir leurs détails et même créer leur propre pizza. Une « facture » est ensuite créée lorsque l’utilisateur confirme son choix.
Exemples de code conçus lors de ce projet
Composant d’affichage de la pizza personnalisée.
import './Pizza.css';
import ListeIngredients from "./ListeIngredients/ListeIngredients";
import NomPizza from "./NomPizza/NomPizza";
// import BtnEnregistrer from "./BtnEnregistrer/BtnEnregistrer";
// import BtnAnnuler from "./BtnAnnuler/BtnAnnuler";
import AffichagePizza from './AffichagePizza/AffichagePizza';
import Combinaisons from './Combinaisons/Combinaisons';
import combinaisonsInitiales from './DonnesPizza';
import { useState } from "react";
const Pizza = () =>{
const [listeCombinaisons, setListeCombinaisons] = useState(combinaisonsInitiales);
const [texteNomPizza,setNomPizza] = useState("");
// modifie la valeur du champ de texte du nom de la pizza dans son state
const NomPizzaHandler = (e) =>{
setNomPizza(e.target.value);
}
const [listeCheckbox,setListeCheckbox] = useState(
{
fromage : false,
peperoni : false,
bacon : false,
jambon : false,
oignons : false,
piments : false,
olives : false,
ananas : false,
champignons : false,
tomates : false
}
);
const checkHandler = (ingredient) => {
// utilise un string du nom (mis en minuscule pour suivre les noms des variables dans l'objet)
listeCheckbox[ingredient.toLowerCase()] = !listeCheckbox[ingredient.toLowerCase()];
// update la composante pour refaire un rendu
setListeCheckbox(
{
...listeCheckbox
}
);
}
// affiche la description de la pizza enregistree dans la console
const AfficherDescription = () => {
console.log("Une pizza \"" + texteNomPizza + "\" contenant les ingrédients :" +
(listeCheckbox.fromage === true ? " fromage" : "") +
(listeCheckbox.peperoni === true ? " peperoni" : "") +
(listeCheckbox.bacon === true ? " bacon" : "") +
(listeCheckbox.jambon === true ? " jambon" : "") +
(listeCheckbox.oignons === true ? " oignons" : "") +
(listeCheckbox.piments === true ? " piments" : "") +
(listeCheckbox.olives === true ? " olives" : "") +
(listeCheckbox.ananas === true ? " ananas" : "") +
(listeCheckbox.champignons === true ? " champignons" : "") +
(listeCheckbox.tomates === true ? " tomates" : ""));
}
// retire le check de toutes les cases coches
const EffacerCheck = () => {
setListeCheckbox({
fromage : false,
peperoni : false,
bacon : false,
jambon : false,
oignons : false,
piments : false,
olives : false,
ananas : false,
champignons : false,
tomates : false
});
setNomPizza("");
}
const AjouterCombinaison = () => {
setListeCombinaisons([...listeCombinaisons,
{
nom : texteNomPizza,
fromage : listeCheckbox.fromage,
peperoni : listeCheckbox.peperoni,
bacon : listeCheckbox.bacon,
jambon : listeCheckbox.jambon,
oignons : listeCheckbox.oignons,
piments : listeCheckbox.piments,
olives : listeCheckbox.olives,
ananas : listeCheckbox.ananas,
champignons : listeCheckbox.champignons,
tomates : listeCheckbox.tomates,
}
]);
}
// verifie si le bouton d'enregistrement doit etre active ou non (return true / false)
const VerificationEnregistrement = () => {
return(
texteNomPizza !== "" &&
(
listeCheckbox.fromage === true ||
listeCheckbox.peperoni === true ||
listeCheckbox.bacon === true ||
listeCheckbox.jambon === true ||
listeCheckbox.oignons === true ||
listeCheckbox.piments === true ||
listeCheckbox.olives === true ||
listeCheckbox.ananas === true ||
listeCheckbox.champignons === true ||
listeCheckbox.tomates === true
)
? false : true
);
}
return(
<div className="pizza">
{/* // champ de texte pour nom pizza */}
<NomPizza
NomPizzaHandlerFn={NomPizzaHandler}
texteNomPizza={texteNomPizza}
/>
<div className="ingredients_affichage">
<ListeIngredients checkHandlerFn={checkHandler} listeCheckbox={listeCheckbox} />
<AffichagePizza listeCheckbox={listeCheckbox} />
</div>
<button disabled={VerificationEnregistrement()} onClick={ () => {AfficherDescription(); AjouterCombinaison(); EffacerCheck();}} className="btn_enregistrer">Enregistrer</button>
<button className="btn_annuler" onClick={EffacerCheck}>Annuler</button>
<Combinaisons listeCombinaisons={listeCombinaisons}/>
</div>
);
}
export default Pizza;Logiciels utilisés
- Javascript (React)